3分钟,力动建站系统使用模板在线建站快速教程,人人都能在线设计网站无需懂代码。相信您使用过QQ空间装饰也能用好本在线系统。无需代码人人都能使用的在线建站系统。让我们开始吧。
一.认识建站系统设计页面
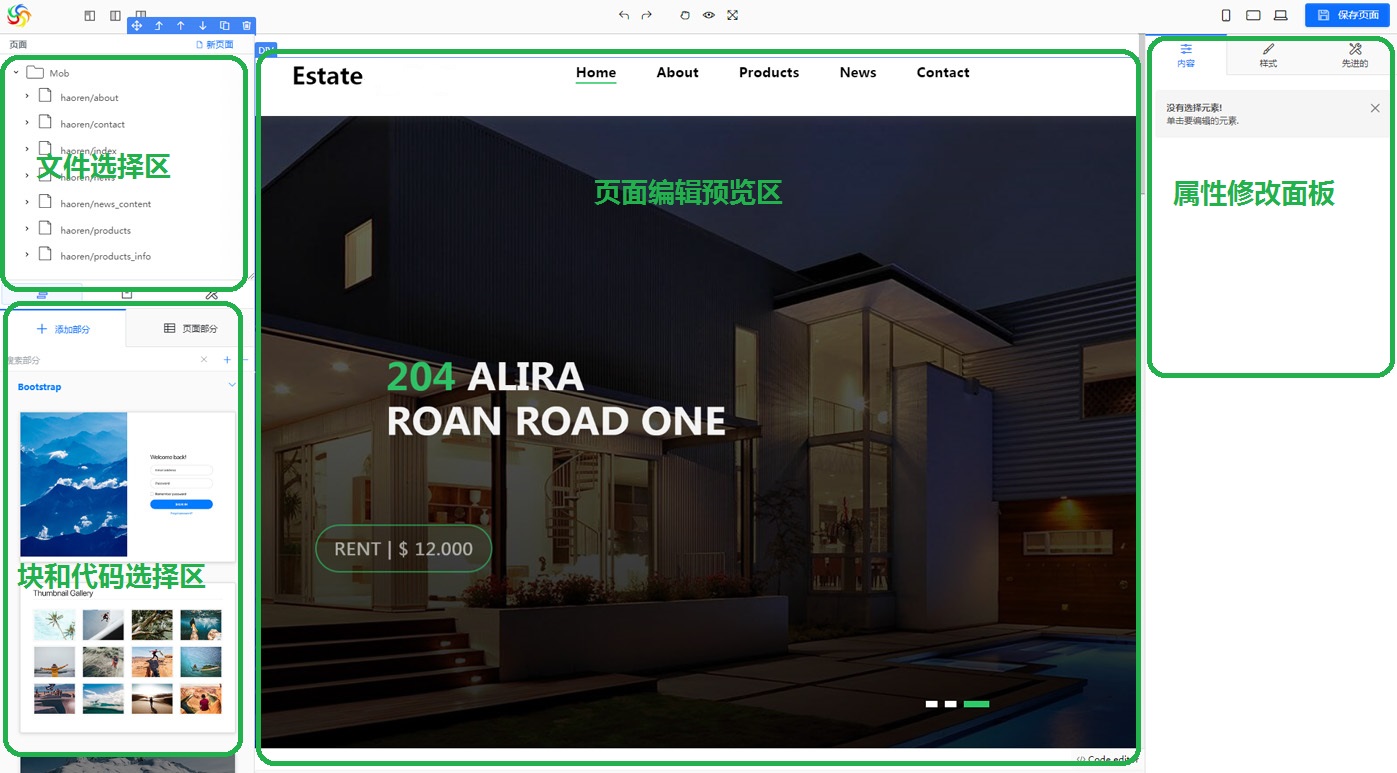
建站系统设计页面大概分为文件选区,页面编辑预览区,块和代码选择区,属性修改面板。5个部分。

二、在线建站面板各部分功能使用
1.文件选择区。
该部分就是显示用户的设计页面的。通常文件夹的名称就是会员注册的账号名称。点击文件夹,会展开一系列网站页面。一般我们从index也就是主页开始设计。点击文件夹会在页面预览区显示准备要编辑的主页。其它页面以此类推,点击对应页面都会在预览区显示。
2.页面编辑预览区,正如以上说的,就是页面的编辑区域。主要设计工作都会在这个区域完成。鼠标移动到编辑区页面的某个部分都会显示该部分的编辑选项。如图:

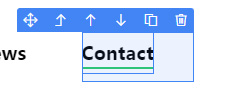
选取的元素可以是文字,图片,区块,视频等。以选取修改文本为例。要修改主页菜单的"Contact"。第一步我们选选取文字所在的区块。如图:

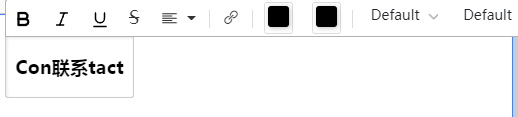
第二步,双击"Contact"获得光标。这时候会出现快速文字编辑工具。获得光标之后就可以删除原有的文字,写入替换新文字。

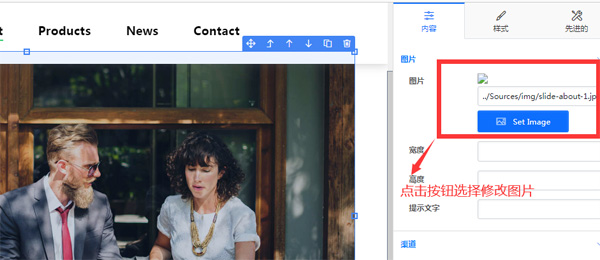
如果您选择的是一张图片,会在“属性修改面板”那里对应出现图片的修改路径。我们可以在这里更换图片。不过您必须选择的不是背景图。

3.块和代码选择区。网站设计的所有功能都来自这里。这部分细分为“部分选择”,“块选择”,“组件选择”。如图:



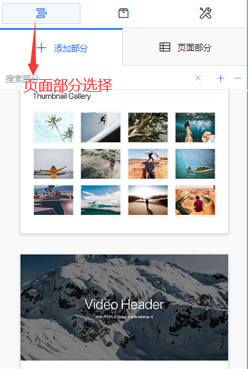
(一)、页面部分选择的使用
页面部分选择是首选把页面视为几个大部分组成,比如上部,中部,下部,左边,右边等。这里作为一个完整的显示部分会加入到“页面编辑区”光标所在位置。您只要把光标定位在页面编辑区想加入本区块的地方。然后鼠标放到“页面选择部分”什么,这时候会出现“+”号。点击就可以把该部分加入到光标所在位置。这里提供了常见的部分功能,如:相册栅格框部分,大图文字部分,图文混合部分等等。
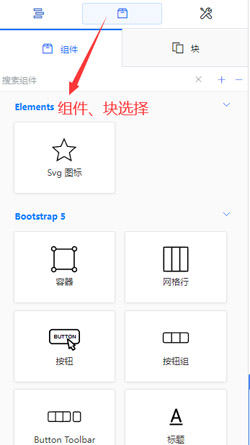
(二)、组件的使用
组件本站这里是指构成页面的基本元素,也是页面的底层元素。比如输入框,标题,按钮,页面的大体结构,表格,小图标等。如果设计一个页面是砌房子,那么组件就是砌房子用的砖头、沙子、水泥。鼠标放到想用的组件上,按住鼠标左键不放,拖动到“页面编辑预览区”您想放的地方就可以了。完成拖放后,依然可以继续做进一步编辑,比如字排版位置,颜色,大小,对齐方式等等。选择您刚刚计入的组件,此时会在“属性修改面板”以全功能的方式显示该组件的各个属性修改项。
(三)、块的使用
块--类似于以上提到的“页面部分选择器”,但是快的功能更细,更小。还有一个是块代码来自数据库的动态内容。这里包含了常用的产品,新闻,留言的内容显示。块的内容基本上您只需要拖放到“页面编辑预览区”然后做一些简单定位就可以了。因为具体的块里面的内容是来自数据的动态内容。网站生成后对应的块都会显示来自数据库的对应内容。新闻分类,新闻列表,产品分类,产品列表,留言本,推荐产品,最新产品等等。是本系统现在能提供的。当然还有常用的广告横放滚动、底部版权。